اختصاصی نشریه اینترنتی نوجوان ها
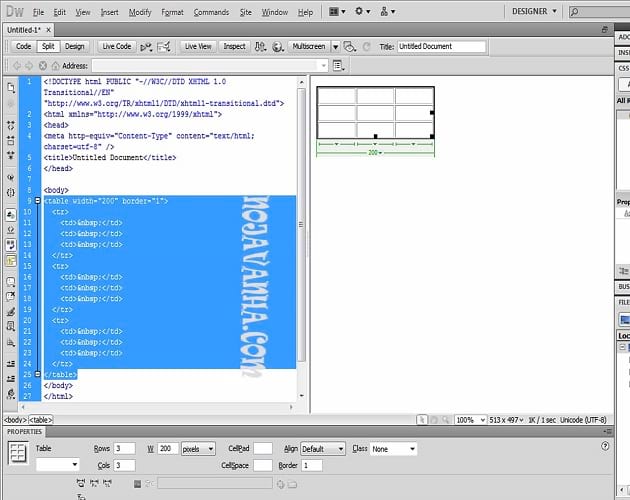
در مجموعه های قبلی شما را با موارد زیادی از تگ ها و گزینه های ساخت سایت آشنا کردیم و حتی شما را با روش ساخت جدول و مرتب کردن محتوای سایت از طریق آن نیزآشنا کردیم و شما یاد گرفتید که جدول در سایت شما سه قسمت می باشد که عبارتند از table که بخش اصلی را برای ساخت جدول در بر می گیرد و در آن دو تگ دیگر به نام های tr به معنای ایجاد ردیف می باشد و در آن نیز تگ دیگری به نام td ایجاد می کنیم که تمام نوشته ها و هر عنصری که قرار است در جدول قرار بگیرد باید در آن قرار داده شود .
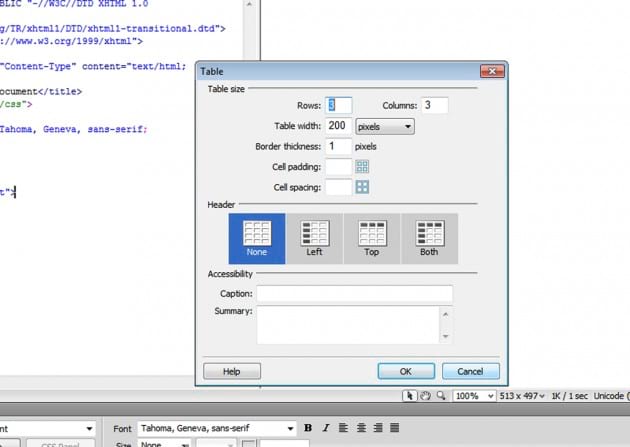
حال همین جدول را از طریق منوی insert نیز می توانید ایجاد کنید و همچنین می توانیم تنظیمات آن را نیز انجام دهیم به عبارتی همان خصوصیاتی که برای هر تگ می توانیم تعریف کنیم برای آن نیز کاربرد دارد .این تنظیمات در قسمت properties قابل انجام می باشد . زمانی که گزینه جدول را انتخاب می کنیم پنجره ای باز می شود که گزینه های آن به ترتیب زیر می باشد .
Row : تعیین تعداد ردیف جدول
Columns :تعیین تعداد ستوان جدول
Table width: تعیین پهنای جدول
Border thickness : کادر اطراف جدول را مشخص می کند و می توانیم به آن پهنا دهیم.
Cell padding :فاصله محتوای سلول نسبت به دیواره ها
Cell spacing : فاصله خود سلول ها از یکدیگر
Caption : تعیین عنوانی برای جدول که اختیاری می باشد و می توانید تعیین نکنید. summery نیز مانند همین است می توانید خلاصه ای از جدول را داشته باشید اما اجباری نیست.
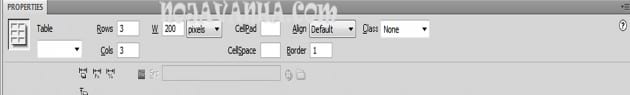
تمام این تنظیمات را علاوه بر ایجاد جدول در قسمت properties می توانید انجام دهید به عبارتی می توانید به آن اضافه یا کم کنید.