اختصاصی نشریه اینترنتی نوجوان ها
تا به حال در روند ایجاد سایت برای خودمان سعی کردیم که همه گونه اجزایی را برای سایت در نظر بگیریم و همچنین بتوانیم سایت خوب و مفیدی را فراهم کنیم. این سایت که ما به شما آموزش می دهیم از تمام تجهیزات یک سایت خوب استفاده می کند. در این مطلب نیز در خصوص ایجاد فرم در سایت برای شما صحبت می کنیم که با استفاده از آن ها می توانیم یک سری اطلاعات را به سیستم و یا سایت خود وارد کنید. بنابراین در این جا می خواهیم radio button را توضیح دهیم که از طریق آن می توانیم از بین انبوهی از اطلاعات فقط یکی را انتخاب کنیم و برای این کار نیز کافی است که شما یک فرم انتخابی ایجاد کنید.
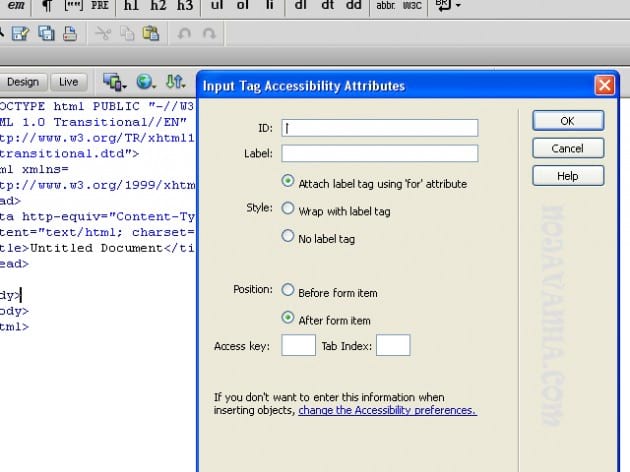
برای این منظور در سایت ایجاد شده و در صفحه مد نظر خود از منوی insert در قسمت فرم گزینه radio button را انتخاب می کنیم که پنجره ای برای ما باز می شود که باید گزینه ها را با اطلاعات مورد نظر پر کنیم که این گزینه ها عبارتند از:
ID : در این قسمت نامی تعیین می کنیم که در قسمت کد نویسی دیده می شود و در برنامه نویسی ها نیز از آن استفاده می شود.
LABEL : نامی که برای radio button در نظر گرفته می شود و در سایت نیز در جلو آن دیده می شود.
STYLE : در این قسمت تنظیم می کنیم که نام تعیین شده به چه صورت دیده شود و یا این که اصلا دیده نشود.
POSITION : تعیین می کند که اسم radio button قبل از آن دیده شود یا بعد از آن.
پس از آن کادری ظاهر می شود که یک نمونه اخطار می باشد و همچنین برای ایجاد فرمی در اطراف ابزار انتخاب شده می باشد.
همچنین وقتی ظاهر می شود یک قسمت تنظیمات ظاهر می شود. تنها موردی که در آن برای تنظیم بسیار مهم است قسمت method می باشد که حتما باید این را بر روی post قرار دهید که این بدین معنی است که آن را به پایگاه داده ارسال می کند.