اختصاصی نشریه اینترنتی نوجوان ها
در مباحث پیشین، شما را با اضافه کردن عکس به صفحه آشنا کردیم که می توانستید با اضافه کردن عکس به سایت خود فضای زیباتری را برای خود و سایتتان ایجاد کنید. حال با نمونه های دیگر از تصویر گذاری در صفحه آشنا می شوید.
هنگامی که شما عکسی را به صفحه خود اضافه می کنید می توانید پس از انتخاب عکس در قسمت alt یک توضیح برای آن عکس قرار دهید که به محض قرار گیری ماوس بر روی آن عکس، متن نمایش داده شود. از نظر من کار بسیار جالبی است.
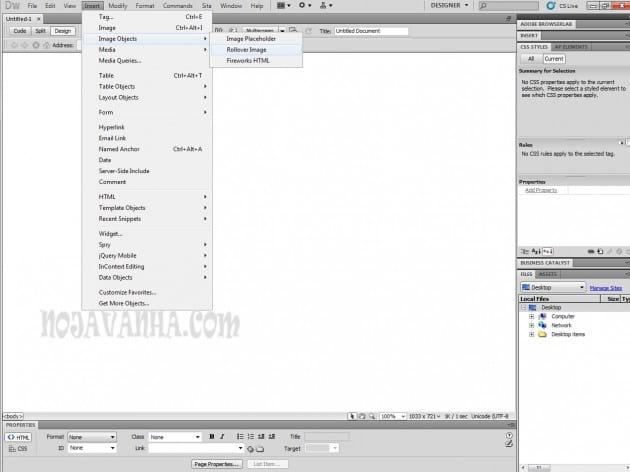
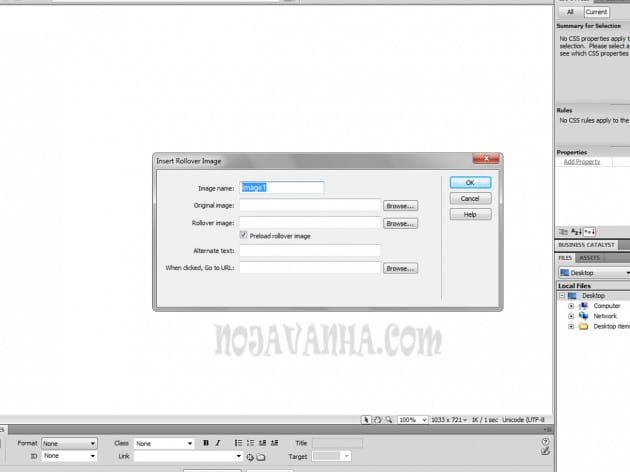
برای این کار کافی است مانند قبلی وارد منوی insert شده و از بین گزینه ها عبارت image object را انتخاب کنید و پس از آن گزینه rollover image را انتخاب می کنید. کادری برای شما باز می شود که در آن باید ابتدا عکس اول و پس از آن عکس دوم را انتخاب نمایید.
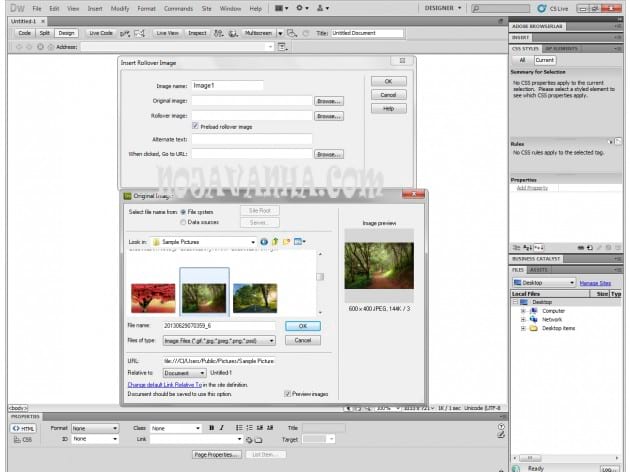
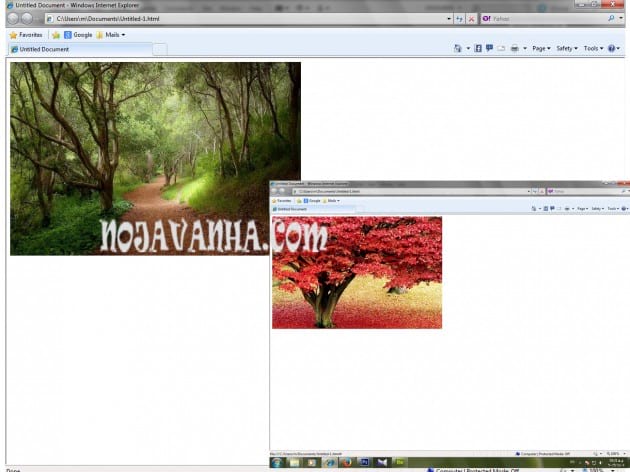
در قسمت اول که به نام original image می باشد باید عکسی را انتخاب کنید که می خواهید به محض باز شدن صفحه وب سایتتان آن را ببینید و عکس دوم که قرار است با اشاره ماوس بر روی آن نمایش داده شود را باید در قسمت rollover image وارد کنید. این کار دقیقا مانند این می ماند که شما دو عکس را روی هم قرار داده اید که یکی در زیر دیگری مخفی است و با اشاره ماوس دومی نیز نمایش داده می شود. برای این منظور کافی است از دکمه browse که جلو هر گزینه وجود دارد استفاده کنید تا پنجره مربوط به انتخاب عکس را برای شما باز کند. سپس شما از مکان مربوطه عکس دلخواه را انتخاب می کنید. پس از اینکه هر دو عکس در صفحه قرار گرفتند شما فقط می توانید عکس اول را ببینید؛ به عبارتی حتما باید صفحه را در حالت اجرایی و در یک مرورگر ببینید تا بتوانبد حالتی را که ما در اینجا آورده ایم مشاهده کنید.