اختصاصی نشریه اینترنتی نوجوان ها
در یک وب سایت زمانی که یک فرم را می بینیم و اطلاعاتی را در آن وارد می کنیم باید بتوانیم این اطلاعات وارد شده را به مکانی ارسال کرده تا در آن جا بماند. حال باید دید این اطلاعات چگونه به آن مکان فرستاده می شود؟ کاملا مشخص است از طریق یک دکمه که در صفحه وب وجود دارد این کار به راحتی انجام می شود.
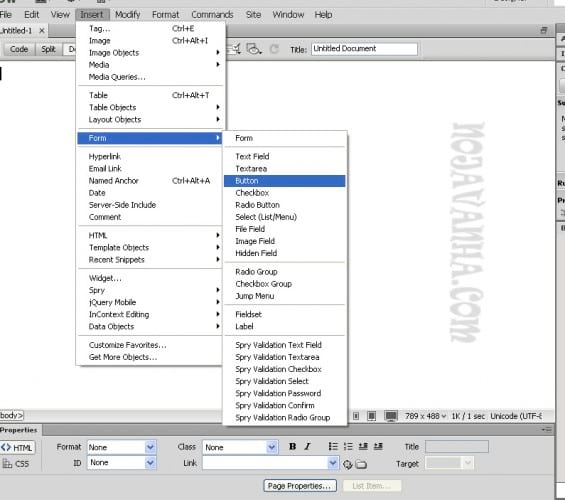
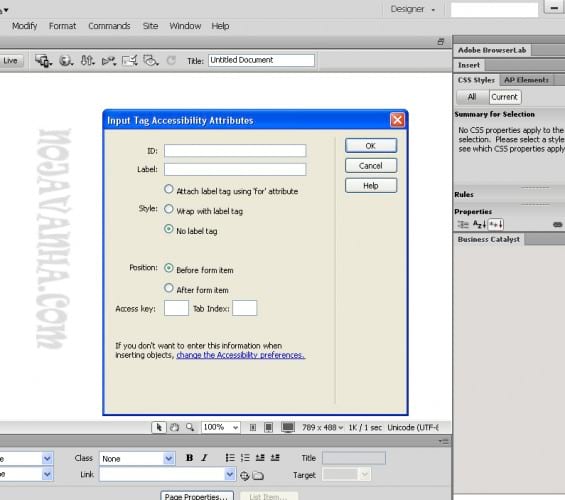
شما نیز برای ایجاد یک فرم کامل و مفید حتما باید راهی برای ارسال اطلاعات خود داشته باشید که این فقط از طریق ایجاد دکمه امکان پذیر است. حال شما را با مراحل ایجاد دکمه یا button آشنا می کنیم. برای این منظور از منوی insert از قسمت form گزینه button را انتخاب می کنیم که این کار باعث باز شدن کادری می شود که در آن می توانیم یک id و یک نام برای دکمه خود در نظر بگیریم که id در قسمت برنامه نویسی مورد استفاده قرار می گیرد و نامی که قرار است برای دکمه در نظر گرفته در قسمت label نوشته می شود.
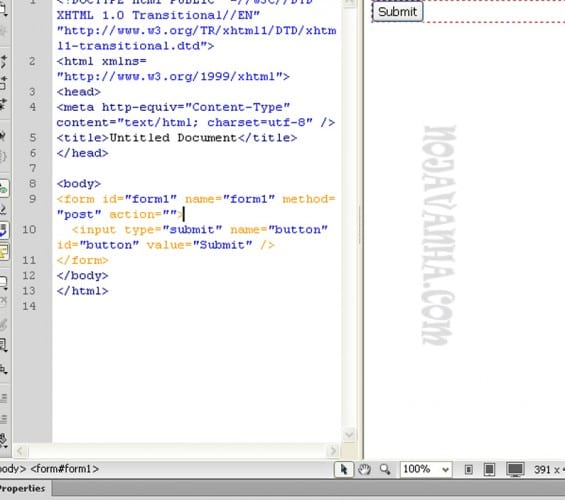
این دکمه قسمتی را در بخش کد نویسی ایجاد می کند که می توانیم تمامی بخش های مورد نظر را از آن قسمت تغییر دهیم؛ یعنی به جای این که شکل را جابه جا کنیم و یا این که مجدد بخواهیم دکمه ای را بیاوریم می توانیم تنظیمات آن را تغییر دهیم. به عبارتی اگر به طور مثال اسم دکمه در هنگام ایجاد، اشتباده وارد شده باشد به راحتی می توانیم نام آن را در قسمت کد ها تغییر داده و یک اسم جدید برای آن در نظر بگیریم.
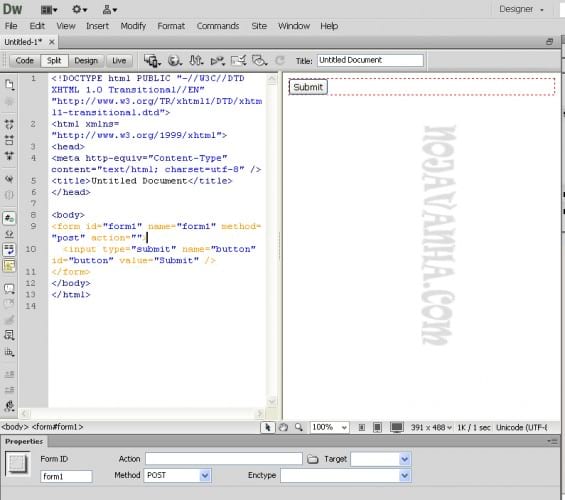
در قسمتproperties با تنظیم گزینه ای به نام method می توانیم تعیین کنیم که کار دکمه بدین صورت می باشد. اگر در این قسمت گزینه post انتخاب شده باشد اطلاعات به جای مورد نظر ارسال می شود و اگر get استفاده شود دیگر مطالب ارسال نمی شود.