اختصاصی نشریه اینترنتی نوجوان ها
در مطالب قبلی شما را با ایجاد سایت به صورت اولیه آشنا کردیم
در این مطلب سعی بر آن شده کار را به صورت تصویری به شما نشان دهیم .
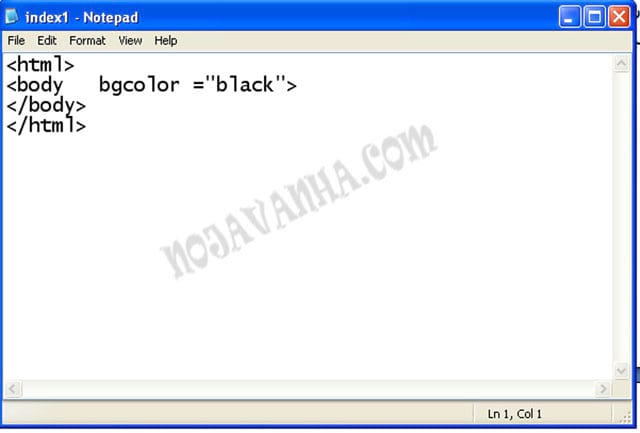
ایجاد بدنه اصلی برنامه که به صورت زیر انجام می شود.
در این شکل همانگونه که می بینید دستوری نوشته شده که هم زبان برنامه و هم بدنه آن را مشخص کرده و در نهایت نیز یک رنگ را به عنوان پس زمینه در نظر گرفته است
پس ذخیره کردن صفحه و باز کردن فایل مورد نظر که به صورت اینترنتی است باید یک چنین شکلی ظاهر شود می دانیم که فایل پس از نوشته شدن در مرحله ذخیره با پسوند html ذخیره می شود.
سپس روی فایل دوبار کلیک کنید در فضای اینترنتی باز می شود .
دقت کنید نام سایت وجود ندارد
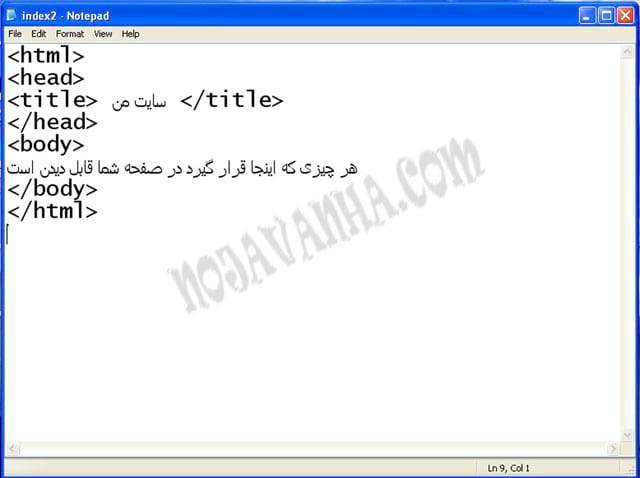
کدهای بعدی در مورد ایجاد یک عنوان برای صفحه بود که پس از نوشتن کدها باید نتایج زیر دیده شود .
پس از نوشتن و ذخیره کد در هنگام ذخیره سازی برای اینکه قادر به خواندن فارسی باشد باید قسمت save as type را بر روی utf8 قرار دهید و بعد ذخیره کنید .
همانگونه که می بینید اسم سایت در بالای آن دیده می شود و همچنین متنی که در صفحه نوشته شده است نیز دیده می شود .
شما نیز مانند بقیه افراد می توانید با تمرین کردن این چند مورد از تگهای گفته شده خود را برای فرا گیری مطالبی بیشتر از این آماده کنید دقت داشته باشید که در هر بار نوشتن کد حتما آنرا در یک مرورگر وب تست کنید تا از صحیح بودن آن تگها مطمئن شوید .(ادامه دارد …..)






با اینکه تقریباً برنامه نویسی به زمان HTML و PHP را بلدم ولی به هر حال ممنون
ولی اگه به جای اینکه هر جمله را توی یه تایپیک بنویسید همه آ»وزش برنامه نویسی را توی ۴-۵ بخشش میکردید بهتر بود
بازم ممنون