اختصاصی نشریه اینترنتی نوجوان ها
در قسمت های قبل شرع به کار با Dreamweaver کردیم و شما را با صفحه آغازین آن آشنا کردیم و همچنین سه زبانه code ,design , split که از راست به چپ اولی همزمان هم طراحی را نمایش می داد و هم این که کد نویسی را می توانستیم ببینیم اما در دومی فقط بخش طراحی و در سومی نیز فقط بخش کد دیده می شود .
همچنین با قسمتی به نام properties آشنا شدید که بیشتر تنظیمات از آن قسمت در وب ما انجام می شود .در این مطلب روش کار با این قسمت را با هم یاد می گیریم .
پس از باز کردن صفحه ابتدایی برای ساخت وب یک سری از تگها خودشان در آنجا قرار دارند که به ترتیب در شکل زیر می توانید آنها را ببینید که این توضیحات و تگها عبارتند از
1- این متن در ابتدای سایت مسیر اجرایی و طراحی وب را نمایش می دهد.
2- تگ html که نشان دهنده این است برنامه یا چه زبانی نوشته می شود.
3- تگ head که به عنوان سرصفحه وب استفاده می شود.
4- Title که می توانیم یک عنوان برای وب خود در نظر بگیریم.
5- تگ body که قسمت اصلی ایجاد وب می باشد .

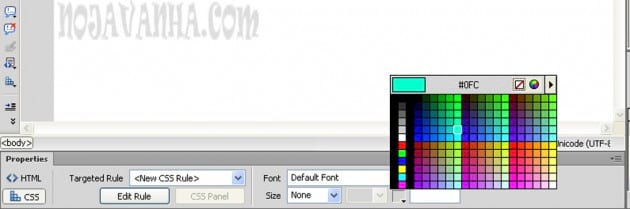
این کار و همه تنظیمات دیگر در properties انجام می شود و هر قسمتی را که بخواهیم می توانیم به راحتی تنظیم کنیم . به عنوان مثال برای ایجاد پس زمینه در این قسمت رنگ مورد نظر را انتخاب می کنیم به محض کلیک کردن بر روی رنگ کادری دیگر باز می شود که ما به این قسمت style می گوییم که یک عده این قسمت را به نام فایلهای css نیز می شناسند خصوصیت این فایلها در این است که یک بار آنها را تعریف کرده و به هر تعداد که بخواهیم در نقاط مختلف صفحه می توانیم آن را اعمال کنیم فقط کافی است مکان مورد نظر را برای اعمال این خصوصیات در نظر بگیریم .
در این جا ما نیز می خواهیم یک پس زمینه را به صورت css تعریف کینم تا در صفحات بعد نیز آن را به راحتی اعمال کنیم در نظر داشته که بعد از ایجاد هم می توانید تغییرات مورد نظر خود را در فایل css انجام دهید فقط کافی است روی نام آن کلیک کنید تا صفحه تنظیمات آن باز شود .
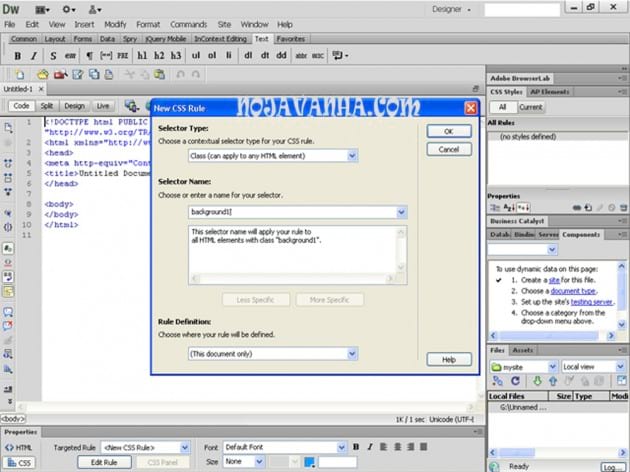
مراحل ایجاد یک css :
1- روی یکی از خصوصیات کلیک کنید.
2- در صفحه باز شده در کادر وسط یک نام برای آن در نظر بگیرید. (دقت کنید با نام تگها و خصوصیات یکسان نباشد)
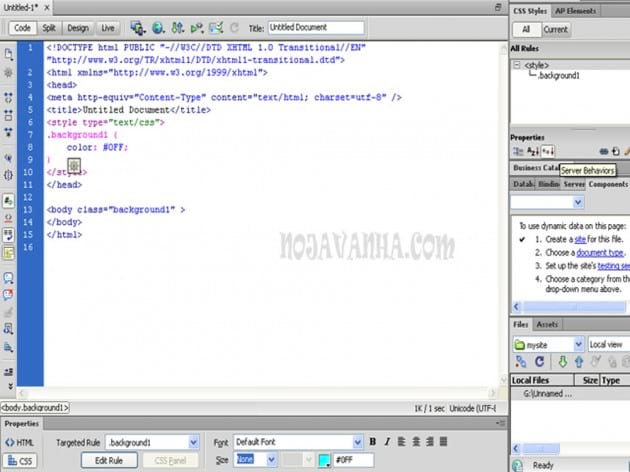
3- پس از فشردن دکمه ok نام تعیین شده هم در body و هم در ستون style دیده می شود .
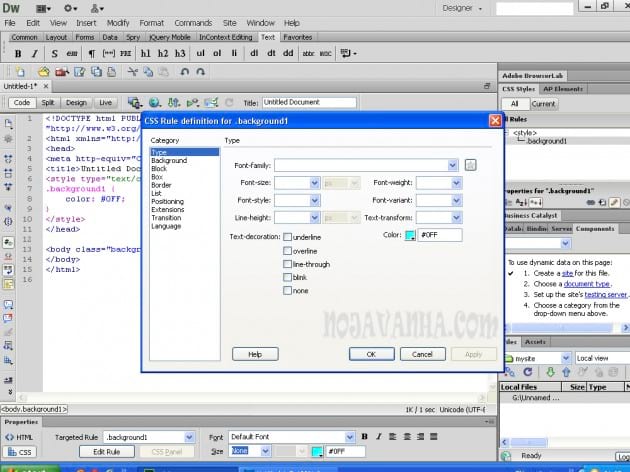
4- اگر روی نام تعیین شده در قسمت style کلیک کنید، می توانید تنظیمات دلخواه خود را انجام دهید .