اختصاصی نشریه اینترنتی نوجوان ها
در مبحث آموزش سایت ،شما را با نکات زیادی آشنا کردیم و همچنین شما را با روش ایجاد فایل های CSS آشنا کردیم در ادامه نیز شما را با موارد دیگری از این قبیل تنظیمات و اجرای توابع متفاوت در طراحی سایت آشنا می کنیم
در این مطلب سعی بر آن است که شما را با لیست نویسی آشنا کرده و تنظیمات آن را در قسمت مربوطه در فایل CSS انجام دهید به طور مثال اگر قرار باشد لیستی مانند نمونه زیر را بسازید می توانید تنظیمات آن را به صورتی که خواهیم گفت انجام دهید .لیست نمونه:
قرمز
آبی
سبز
حال برای ساخت آن کافی است که یک فایل CSS مانند قبل ایجاد کرده و تنظیمات مربوط به آن را انجام داده و بر روی متن مورد نظر آن را اعمال می کنیم .تنظیمات این قسمت به قرار زیر می باشد .
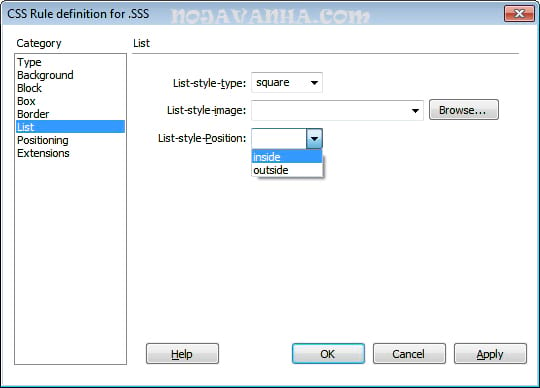
LIST-style-type : توسط این گزینه می توانیم در نظر بگیریم که چه نوع علامتی در ابتدای هر خط ما قرار بگیرد از جمله این نمونه دایره ایی،مربعی و غیره می باشد که انواع متفاوتی دارد اما در نظر داشته باشید که برای دو خط پشت سر هم نمی توانید نمونه های متفاوتی را در نظر بگیرید در هر صفحه فقط یک شکل قرار می گیرد مگر اینکه برای هر خط یک فایل جداگانه اعمال کنیم .
List-style –image : می توانید به جای آن شکل ها از عکس استفاده کنید
List –style-position: در این قسمت نیز شما می توانید تعیین کنید که علائم مربوط به لیست در کدام قسمت آن قرار بگیرد .که دو گزینه inside به معنی رو به داخل متن و همچنین outside کخه به معنی خارج از متن می باشد .