اختصاصی نشریه اینترنتی نوجوانها
تا به حال شما را با بحث مقدماتی این مطلب آشنا کردیم حال می خواهم در این مجموعه به بعد شما را حرفه ای تر با وب و ایجاد آن آشنا کنم .همانطور که در مطالب قبلی نیز برای شما آموزش داده شد شما می توانستید یک سایت ساده را با استفاده از نوشتن بعضی تگها در notepad ایجاد کنید اما باید بگویم که این کار با وجود ساده بودن از اصول کار با ایجاد وب می باشد یعنی اینکه شما حتما باید این تگها را بلد باشید تا بتوانید در بقیه نرم افزار های مربوط به این کار نیز کار منید .
دو نرم افزاری که در زمینه ایجا وب سایت بسیار معروف بوده و همچنین بسیار ساده عمل می کنند یکی FrontPage و دیگری Dreamweaver است که اولی به علت قدیمی بودن کمتر استفاده می شود اما دومی همچنان از پیشتازان در زمینه طراحی وب به روش ساده است . به علت اینکه دوستان گرامی که همراه ما بوده اند تگهای مقدماتی را یاد گرفته اند تصمیم گرفتم که آموزش Dreamweaver را با شما عزیزان شروع کنم شاید که در این روش چیزهای بهتر و زیباتری بتوانید اضافه کنید که در قسمت کار با notepad بسیار مشکل بود .
مراحل کار با Dreamweaver :
1 نصب نرم افزار که می دانیم بسیاری از افراد که کار با کامپیوتر را بلد هستند به راحتی می توانند این کار را انجام دهند .
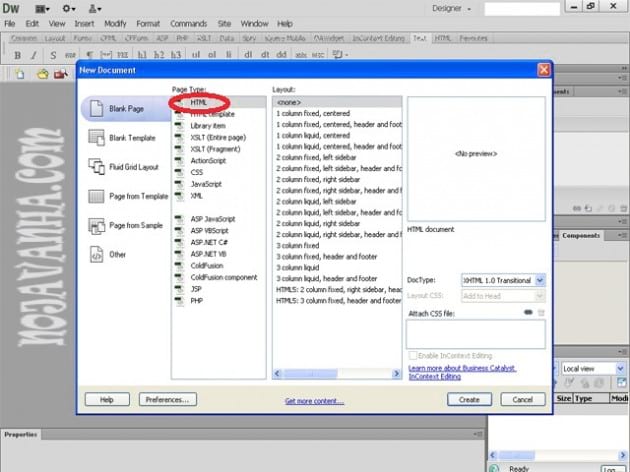
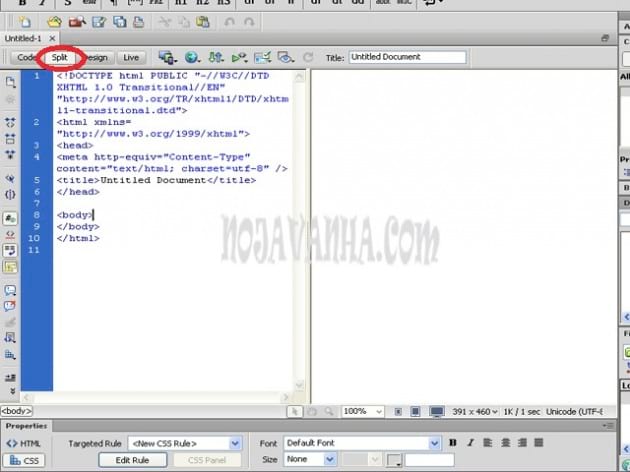
2-در صفحه شروع به کار این نرم افزار شما گزینه های متفاوتی را می بینید که باید بدانید از کدام قسمت می خواهید استفاده کنید که معمولا ما با قسمت HTML آن کار می کنیم.